Editable grids are a long awaited feature of Dynamics 365. Without any fancy coding, they allow to provide users a nice and easy to use interface, for updating multiple records in an Excel-like experience. We can easily create a subgrid on the form, configure it to use an Editable grid as control and we are good to go, we can edit all the grid columns.

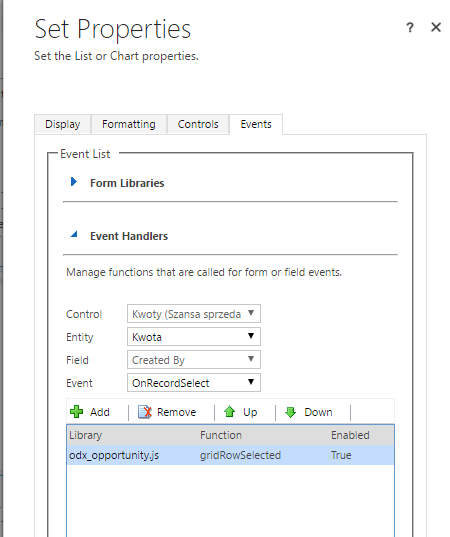
But what if we would like to edit only some of the columns of the grid, not all of them? This is not configurable, either we have an editable grid with all the columns editable, or we don’t have editable grid at all. The only way of handling this with configuration is enabling Field Security Profile – if user will not have privilege to update the field, it will appear as disabled for him. Fortunately there are quite a few client SDK features, that will allow us to achieve our goal with a little bit of JavaScript. First, we should register a function for OnRecordSelect event on our grid:

And my gridRowSelected function looks like that:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function gridRowSelected(context) { | |
| context.getFormContext().getData().getEntity().attributes.forEach(function (attr) { | |
| if (attr.getName() === "odx_monthid") { | |
| attr.controls.forEach(function (c) { | |
| c.setDisabled(true); | |
| }) | |
| } | |
| }); | |
| } |
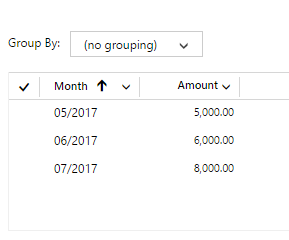
This function basically gets all attributes for the selected row and for specified attribute (in my case it was “odx_monthid”) disables the grid cell. Effects are the following:

Great, so only Month column is currently not editable, but we can still edit Amount column. The only drawback of this solution is that this “lock” on the field is shown only when you click on the row (because we registered the function to be fired on OnRowSelect event). Couldn’t it be fired for OnLoad of the form? Unfortunately, according to MSDN documentation:

we cannot run this, when form loads, because the internals of the grid are not yet loaded. Still it is quite an acceptable workaround. Maybe in future releases, editable grid will receive some more features like configuration of disabled columns.

you saved my day! thanks a ton for this port really helpful
LikeLike
Nice workaround! Unfortunately in my case, in the selected cell appears the icon red with white “X” inside and the hint: value not valid. Any further suggestion?
Thank you.
LikeLike
function gridInvisible(context) {
var formContext = context.getFormContext();
formContext.getControl(“assets”).setDisabled(true);
}
LikeLike