In Dynamics 365 there has been a serious re-arrangement of all the namespaces and methods available for client-side scripting. If you are not aware of that already, please take some time to digest the following article:
There are many changes, but today I would like to focus on new namespace: Xrm.Navigation, which, as the name states, contains methods used for moving around the system and opening some resources. This functionality was previously inside Xrm.Utility namespace. Methods which we can use are the following:
- openAlertDialog
- openConfirmDialog
- openErrorDialog
- openFile
- openForm
- openUrl
- openWebResource
Let’s look closely on each of them.
Xrm.Navigation.openAlertDialog
Previously we had Xrm.Utility.alertDialog which did not have that much features and in Web Client showed as the plain old alert, which was the same as from standard JavaScript “alert” function. Right now the alert is much better-looking, overlaying piece of html:

Looks much better right? The function can be called the following way:
Xrm.Navigation.openAlertDialog(alertStrings,alertOptions).then( closeCallback, errorCallback);
alertStrings and alertOptions are JSON objects specifying texts shown on the dialog and height/width of the dialog.
Example usage can look like that:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function showAlertDialog() { | |
| var alertStrings = { | |
| confirmButtonLabel: "This is text shown on the confirmation button", | |
| text: "This is text shown on the dialog" | |
| }; | |
| var alertOptions = { | |
| height: 200, | |
| width: 400 | |
| }; | |
| Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then( | |
| result => { | |
| console.log("Success! The dialog was shown"); | |
| }, | |
| error => { | |
| concole.log(error.message); | |
| } | |
| ); | |
| } |
Xrm.Navigation.openConfirmDialog
The equivalent of the deprecated Xrm.Utility.confirmDialog. This method looks now like that:
Xrm.Navigation.openConfirmDialog(confirmStrings,confirmOptions).then( successCallback, errorCallback);
Like before, confirmStrings and confirmOptions are JSON objects with some configuration. Have a look at the example:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function showConfirmDialog() { | |
| var confirmStrings = { | |
| cancelButtonLabel: "Cancel button label, by default it's CANCEL", | |
| confirmButtonLabel: "Confirm button label, by default it's OK", | |
| text: "Text show on the dialog", | |
| title: "Title of the confirmation dialog", | |
| subtitle: "Subtitle of the confirmation dialog" | |
| }; | |
| var confirmOptions = { | |
| height: 200, | |
| width: 450 | |
| }; | |
| Xrm.Navigation.openConfirmDialog(confirmStrings, confirmOptions).then( | |
| success => { | |
| if (success.confirmed) | |
| console.log("Dialog closed using OK button."); | |
| else | |
| console.log("Dialog closed using Cancel button or X."); | |
| }, | |
| error => { | |
| concole.log(error.message); | |
| }); | |
| } |
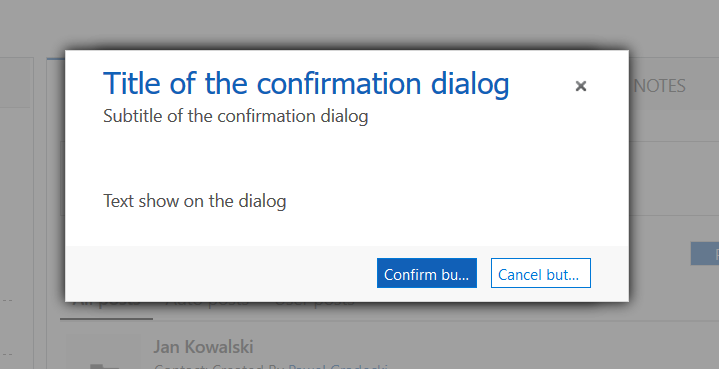
Result:

Xrm.Navigation.openErrorDialog
There was no equivalent of this one before 9.0. This can simply show the error message which we are used to, but with all options (including the contents of the error log) specified by the developer. Again the method looks pretty straightforward:
Xrm.Navigation.openErrorDialog(errorOptions).then( successCallback, errorCallback);
Look at the example to check what errorOptions object consists of:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function showErrorDialog() { | |
| var errorOptions = { | |
| details: "This is simply the message that can be downloaded by clickick 'Download log file'", | |
| errorCode: 666, //this is error code if you want to show some specific one. If you specify invalid code or none, the default error code wouldbe displayed | |
| message: "Message show in the dialog" | |
| }; | |
| Xrm.Navigation.openErrorDialog(errorOptions).then( | |
| success => { | |
| console.log("Dialog was closed successfully"); | |
| }, | |
| error => { | |
| console.log(error); | |
| }); | |
| } |
Result:

Xrm.Navigation.openFile
This is also something new. This function allows us to open a file for example from an annotation in a supported way. Function looks like that:
Xrm.Navigation.openFile(file,openFileOptions)
file is a JSON object specifying the file name and contents, while openFileOptions can have value of 1 to open file, and 2 to save file (behaviour of course depends on browser settings, most likely both these options will show file save confirmation dialog from the browser). Example usage:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function openFile() { | |
| var file = { | |
| fileContent: "bXkgc2VjcmV0IGNvbnRlbnQ=", //Contents of the file. | |
| fileName: "example.txt", //Name of the file. | |
| fileSize: 24, //Size of the file in KB. | |
| mimeType: "text/plain" //MIME type of the file. | |
| } | |
| Xrm.Navigation.openFile(file, 2); | |
| } |
Result:

Xrm.Navigation.openForm
It replaces the old Xrm.Utility.openEntityForm and Xrm.Utility.openQuickCreate functions. Function is quite generic, the usage looks like that:
Xrm.Navigation.openForm(entityFormOptions,formParameters).then( successCallback, errorCallback);
To open account entity with some field prepopulation you can go with:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function openEntityForm() { | |
| var entityFormOptions = { | |
| entityName: "account", | |
| useQuickCreateForm: false | |
| }; | |
| var formParameters = { | |
| name: "Sample Account", | |
| description: "This is example of how you can prepopulate the fields on opened entity" | |
| }; | |
| Xrm.Navigation.openForm(entityFormOptions, formParameters).then( | |
| success => { | |
| console.log(success); | |
| }, | |
| error => { | |
| console.log(error); | |
| }); | |
| } |
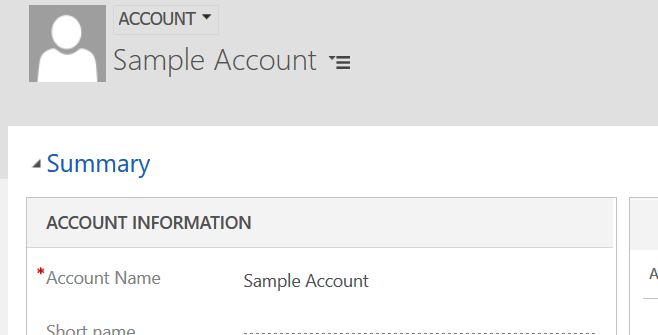
Result (see that the name has been populated):

There are many, many options here, including createFromEntity which will designate a record to prepopulate fields based on the mapping, opening in new window or specifying business process flow that should be displayed on the form. Really go through the documentation on this one.
Xrm.Navigation.openUrl
Opens specified URL and also there was no relevant function before 9.0 (so basic functionality, no comment…). Function is really simple:
Xrm.Navigation.openUrl(url,openUrlOptions)
Example usage:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function openUrl() { | |
| var url = "http://google.com"; | |
| var openUrlOptions = { | |
| height: 400, | |
| width: 800 | |
| }; | |
| Xrm.Navigation.openUrl(url, openUrlOptions); | |
| } |
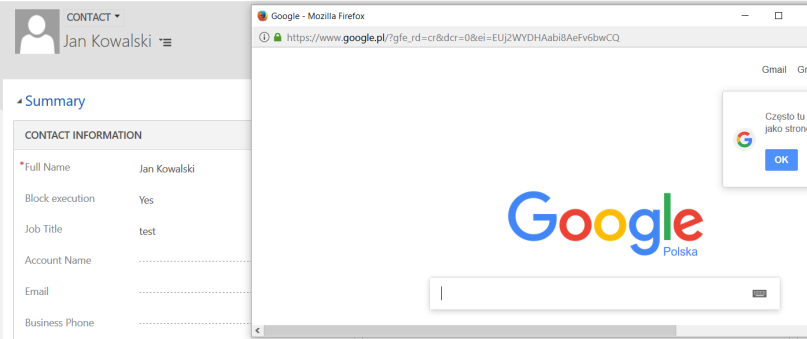
Result:

Xrm.Navigation.openWebResource
The old version (Xrm.Utility.openWebResource) was usually not very useful as we had no control on how it is opened and it was always a new window. The new version gives us possibility to specify if it should be new window or not but still it lacks the most important feature – to show as a dialog overlaying the current page. As I checked already it almost as useless as the old one, unfortunately 😦 The current version can be called the following way:
Xrm.Navigation.openWebResource(webResourceName,windowOptions,data)
Example:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function openWebResource() { | |
| var windowOptions = { | |
| openInNewWindow: false, | |
| height: 400, | |
| width: 400 | |
| }; | |
| Xrm.Navigation.openWebResource("new_mywebresource.html", windowOptions, "someAdditionalParameter"); | |
| } |

Hi!
How can I open an account entity with a lookup field prepopulated? Is it possible?
Here you are an example of what I mean to
LikeLike
“https: // community.dynamics.com/crm/f/117/t/255824”
LikeLike
[…] Dynamics 365 9.0 Client-side navigation […]
LikeLike